La velocità di un sito web incide direttamente sull’esperienza dell’utente. Quindi determina le visite, la permanenza, condiziona il traffico e il piazzamento sui motori di ricerca. Anche se il tuo sito web è intuitivo, ha una grafica curata e ottimi contenuti SEO, se non si carica almeno entro pochi secondi rischia di non essere visitato.

Infatti per caricare un sito web può volerci meno di un secondo, e tutti gli accorgimenti per raggiungere questo risultato sono conosciuti. Come sono alla tua portata, possono anche essere messi in atto dalla concorrenza.
Considerando l’altissima quantità e qualità di siti sparsi per il web ridurre mezzo secondo fa la differenza.
Indice dei contenuti
Cosa significa avere un sito veloce
La velocità del tuo sito web ottimizza le strategie di Marketing Digitale a 360°.
Di contro, se il sito web si carica lentamente l’utente passerà oltre perché non vuole perdere tempo o perché può pensare che il sito sia difettoso. In questo caso tutto il lavoro messo in atto per ottimizzare il sito su altri fronti rischia di andare in fumo. L’indicizzazione calerà, perché i motori di ricerca preferiscono siti performanti ma soprattutto perché si perde traffico.
Il lavoro di inserzione con campagne SEA, i post sui social per interessare e convertire, le foto e i video promo professionali che paghi dovranno pur portare a qualcosa, no?
Se l’atterraggio degli utenti è un sito con tempi d’attesa lunghissimi, tutti questi investimenti rischiano di diventare non solo meno utili, ma addirittura controproducenti per l’identità e la riconoscibilità del tuo marchio.
Quindi avere un sito veloce non è né solo un fattore performante né un vantaggio opzionale.
Vuoi numeri?
- Da 0 fino a un massimo di 4 secondi il sito è veloce. In questo ventaglio parliamo del picco di performance e del limite entro il quale l’utente non percepisce l’attesa. Fai delle prove con un sito qualsiasi: 4 secondi non è ottimo ma è indicativamente il tempo di un’inspirazione. Massimo in un respiro dovresti passare agevolmente da una pagina all’altra. Nessun problema.
- da 5 a 10 secondi il sito è già è lento. L’utente avverte l’attesa in questo lasso di tempo. 5 secondi sono relativamente trascurabili dall’utente se si tratta di una singola pagina, ma già scorrendo da una pagina all’altra si percepisce qualcosa che non va. Dopo i 6-7 secondi è già un problema: la probabilità che l’utente lasci il sito si alza sempre di più, specialmente se il tuo sito non è indispensabile. Con tempi del genere si scoraggiano interesse e coinvolgimento.
- da 10 secondi in poi il sito è lentissimo. L’attesa in questo caso è inaccettabile per gli standard a cui sono abituate oggi gran parte delle persone. Un tempo di caricamento del genere snerva facilmente o può far pensare che il sito sia di scarsa qualità, anche se tutto il resto è fatto a regola d’arte. A meno che il tuo sito non sia necessario all’utente per motivi particolari, o se non è costretto a visitarlo per motivi burocratici e in mancanza di alternative, lo lascerà sicuramente.
Come valutare la velocità di un sito web
Non basta visitare il sito web da un unico dispositivo per capire se è universalmente veloce. Già se si utilizza uno smartphone il sito potrebbe essere più lento, e da una località geografica a un’altra ci può essere una grande differenza. Inoltre, se parliamo del tuo sito, stimare per conto tuo i tempi di caricamento è ingannevole: infatti basta visitarlo due volte per vedere ridurre i tempi, perché dopo la prima visita si scaricano automaticamente i contenuti statici. Imprudentemente si potrebbe pensare che per qualche ragione la velocità è aumentata, quando in realtà gli utenti che lo visitano la prima volta lo vedranno più lento di come lo vedi tu, e se devono aspettare troppo non è detto che gli concederanno una seconda possibilità.
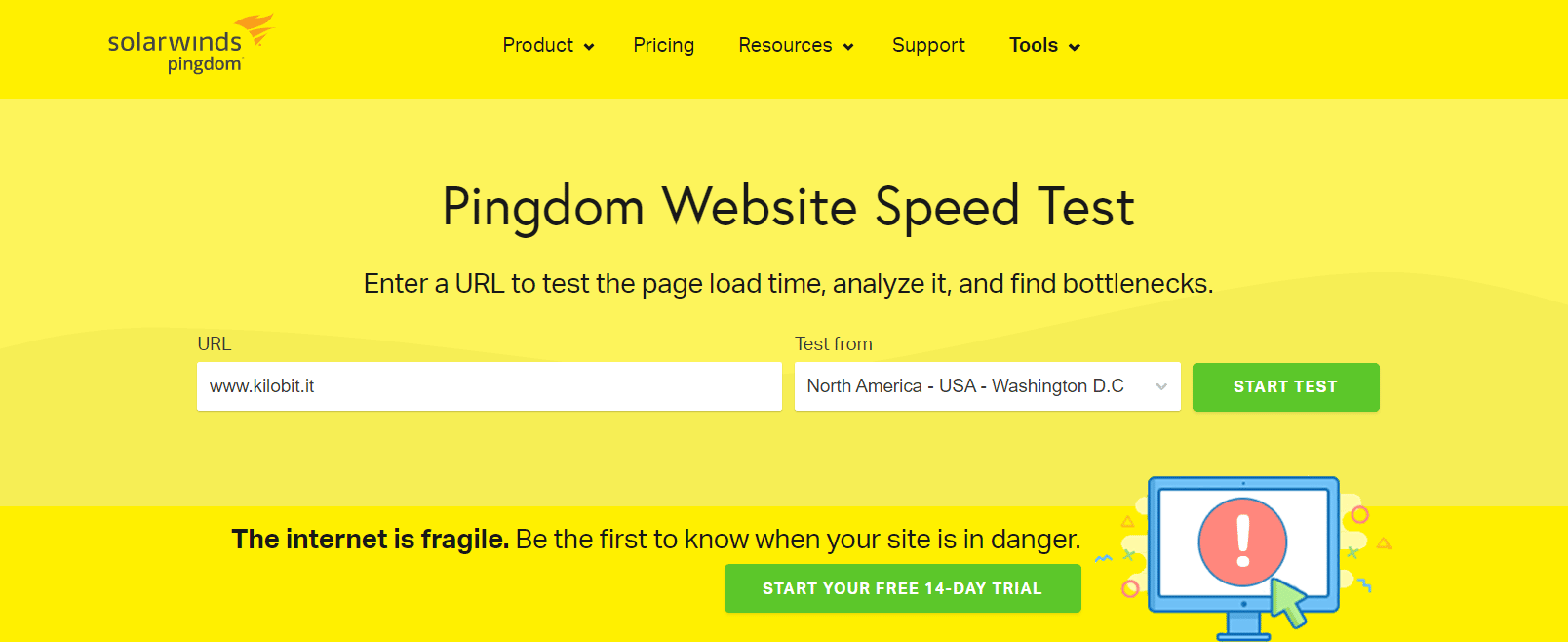
Per vedere se un sito web è veloce bisogna usare software che testano la velocità e forniscono dati sulle prestazioni secondo molteplici aspetti specifici. Da questi si può capire su cosa agire per ridurre secondi preziosi.
È pieno di tool per misurare la velocità di un sito web: da Google Analytics a Pingdom, c’è l’imbarazzo della scelta.

Da cosa dipende la velocità di un sito web
Vediamo i fattori per valutare la velocità di un sito web e vediamo, dove si può, come intervenire per ottimizzare.
Peso contenuti statici
Grafiche, immagini, video, animazioni, collegamenti ad altre pagine, e in minima parte i contenuti scritti, se sono troppo pesanti rallentano un sito web. Portare all’essenziale questi elementi è una buona mossa anche in ottica comunicativa, ma non significa che bisogna ridursi all’osso. Basta scegliere i formati giusti.
HTML (sorgente), CSS (grafica) e Javascript (animazioni)
I codici dei contenuti statici possono essere scritti in maniere diverse.
Il compito dei programmatori è utilizzare codici puliti e diretti. Superficialmente magari non cambia l’aspetto, ma si riduce il peso, ottimizzando la velocità del sito anche di diversi secondi.

Cache
Permette di scaricare i contenuti statici la prima volta che si visita il sito. Ottimizza ancora di più un sito già veloce ed è un salvagente siti lenti ma comunque apprezzabili dagli utenti che, ritornandoci, navigano un po’ meglio.
Hosting
In parole povere è lo “spazio” che ospita il sito. La sua stabilità e il tempo di risposta influiscono moltissimo sulla velocità del sito. Se l’hosting è esclusivo o condiviso, la sua efficienza sarà concentrata o distribuita tra altri siti. Inoltre se l’hosting è in Italia il tempo di caricamento del sito sarà diverso per l’utente che lo visita dall’Italia, dalla Spagna e dal Giappone. Analizzare la velocità del sito in altre località basandosi sull’hosting è utile ad avere una visione più oggettiva delle prestazioni. Un fornitore di hosting, oltre a garantire stabilità e risposte veloci, a seconda del tuo target, deve compensare le distanze attraverso tecniche precise. Non sottovalutare l’hosting e chi lo fornisce.
Vuoi un sito web veloce per incoraggiare gli utenti a rimanere?
Il tuo sito web è lento? Non sai dov’è il problema e non sai da dove iniziare per migliorare? Noi di Kilobit possiamo fare delle analisi accurate per agire in maniera rapida e mirata. Compila il form per avere una consulenza gratuita.