L’interfaccia utente è la pelle, il volto e il linguaggio visivo di un sito web. Possiamo dire che è come l’abito, il tono di voce, il taglio dei capelli e il linguaggio corporeo di una persona: molti dei fattori che creano la prima impressione che hanno gli altri di lei.
I concetti e gli elementi tecnici riguardo l’interfaccia utente di un sito web sono piuttosto semplici da afferrare e mettere in pratica. Questo perché ci sono stati dei passaggi prima, nella fase di progettazione dell’intera esperienza dell’utente sul sito. Questi passaggi, attraverso dati e test targettizzati, ci indicano come tracciare i percorsi più diretti, chiari e coinvolgenti per gli utenti che desideriamo attrarre.
Possiamo farlo perché le evidenze hanno smontato i nostri bias: siamo partiti convinti con l’idea che certe parole, disposizioni o passaggi sul sito sarebbero stati chiari. Eravamo convinti che quel bottone che porta alla sezione contatti si vedesse e che la gente ci avrebbe cliccato.
E invece no, perché avevamo un’idea illusoria.
Indice dei contenuti
“Non si giudica un libro dalla copertina“: ci serve crederlo?
L’hai mai visto Pagemaster?

In questo film con tecnica mista (mezzo animazione mezzo live action) i libri prendono vita e accompagnano un ragazzino introverso con gli occhialoni e poca fiducia in sé stesso in un’avventura tra generi letterari e i suoi personaggi intramontabili, come il Capitano Acab e il Dottor Jekyll/Mr Hide: che impressione ti dà questo personaggio nell’immagine?
Oggettivamente non ha un bell’aspetto: è canonicamente brutto, storto, sdentato e sciatto. A primo impatto non gli daresti un euro… e invece è il più sincero, sensibile e generoso di tutti. Si tratta del personaggio a cui gli sceneggiatori hanno affidato uno dei concetti tematici centrali del film: non si giudica un libro dalla copertina.
Se vuoi creare un’interfaccia utente intuitiva, trascura questo concetto
Puoi applicarlo per giudicare meno gli altri. Sarebbe bello se fosse applicato a noi, così che ci sentiremmo più liberi di esprimerci come vogliamo. Ma se lo applichiamo all’interfaccia utente di un sito web, spesso porta alla desolazione.
Ed è più semplice cascarci di quello che si crede. Le nostre emozioni, le nostre percezioni soggettive, le nostre credenze e le nostre aspettative agiscono in background mentre lavoriamo su un nostro progetto personale, specialmente se ci siamo affezionati.
Sviluppare l’interfaccia utente di un sito web che funziona, ci invita ad andare oltre la nostra stessa copertina… per creare le copertine che vanno bene per gli utenti. Anche per noi, ma non solo per noi.
Chiarito questo possiamo andare più nel pratico.
Gli 8 elementi di un’interfaccia utente che funziona
Come ti dicevo all’inizio, gli elementi tecnici e i concetti riguardo l’interfaccia utente di un sito web sono semplici da afferrare e mettere in pratica. A fare la differenza è la loro disposizione e il ritmo con cui si susseguono.
1) Bottoni dell’interfaccia utente
I bottoni vanno posizionati di solito in fondo a una sezione logica, spesso dopo un titolo e un contenuto (sia scritto che video) che giustifichi la call-to-action che c’è nel pulsante. Se spezzi un paragrafo con un bottone, rischi di spezzarti le gambe. Non abusarne, per favore: potresti sovraccaricare, trasmettere disperazione o puzzare di truffa. Deve spiccare rispetto al resto, ma non serve che urli. Non sei al mercato del pesce. L’attenzione l’hai già attirata perché l’utente è lì sul tuo sito. Già si è avvicinato. Già ti può sentire.

2) Tipografia
Usa una gerarchia precisa: l’H1 per il titolo principale, l’H2 per le sezioni, l’H3 per le sottosezioni e così via. Guarda oltre la regoletta tecnica però. Guarda alla fruizione. Alla comprensione. La gerarchia dei titoli dà una cadenza che alimenta l’attenzione dell’utente: ogni 200 parole circa, spezza con qualcos’altro. Nella scelta del carattere, cerca l’equilibrio giusto tra accessibilità e identità del tuo brand. Deve essere leggibile ma non generico. Di solito i grafici adattano i font al brand e al logo.
3) I colori nell’interfaccia utente
Ogni colore ha i suoi significati. Ma oltre la psicologia del colore, si tratta essenzialmente di distinguere sezioni, evidenziare azioni e guidare l’attenzione. Quindi vanno usati con parsimonia e in armonia tra loro, considerando le pause visive. Alterna sezione neutre, altrimenti è una continua stimolazione che rischia di confondere. Per dare una prima impressione identificativa del tuo brand, studia e sperimenta (e ruba in giro) come la saturazione e toni diversi dello stesso colore, danno effetti totalmente differenti in termini comunicativi.
4) Spaziatura
Lascia margini generosi attorno a elementi come bottoni, immagini e blocchi di testo. In altre parole… non mettere tutto attaccato, che non ci si capisce nulla!

Alterna blocchi densi a blocchi più ariosi. Così crei varietà e aiuti l’utente a cogliere e assimilare le informazioni e a non sentirsi confuso. L’occhio umano si rilassa e predispone il cervello davanti separazioni nette tra concetti diversi. Tieni sempre a mente l’importanza degli spazi vuoti.
5) Icone nell’UI
A meno che non siano universalmente riconoscibili per un unico significato, è bene posizionarle vicino al testo che rappresentano. Pensale come didascalie immediate e virgole visive. Quindi devono integrarsi con il resto dello stile, e portare davvero qualcosa alla comunicazione: sennò diventano elementi di distrazione. E invece puoi sfruttarle come segnalazioni strategiche.
6) Form
Questo è un elemento sensibile. L’utente ha fatto una ricerca su Google o ha cliccato su una sponsorizzata. Un’azione già l’ha fatta: è sul tuo sito. Altra azione: lo naviga, ci si trova bene, arriva al form: e ora che deve fare? Prima chiariscilo tu. Meglio che sia un’azione sola e che sia più facile possibile. Piuttosto che lasciare troppo spazio aperto per scrivere, preferisci spunte da selezionare. Semplifica la vita dell’utente che ti sta venendo incontro: questo fa la differenza tra conversione e abbandono.
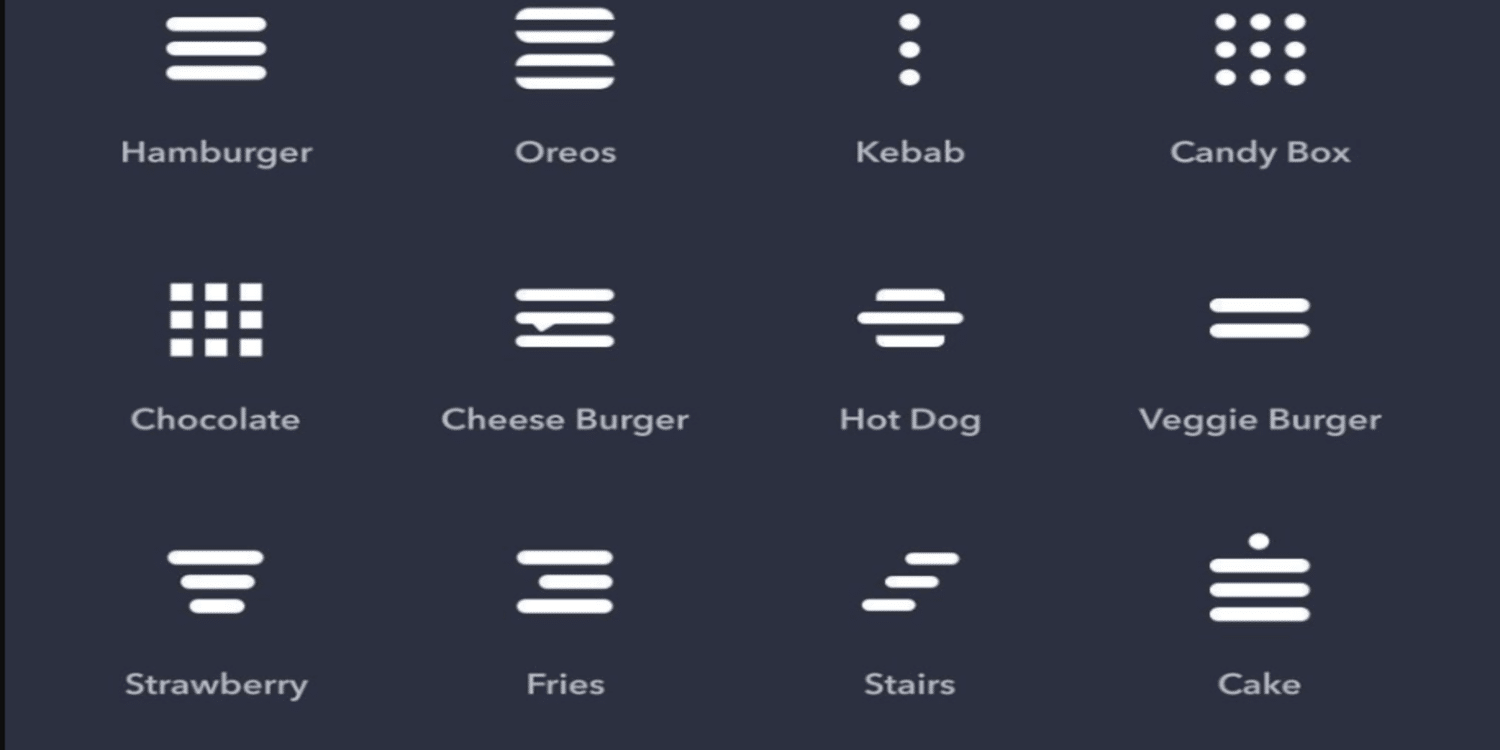
7) Menu di navigazione
Tienilo in alto, laterale e non fare la cavolata di dimenticare questi elementi qui:

Sono adatti sia a schede ristrette sul desktop che soprattutto al mobile. E oggi la responsività dei siti è la base, dal momento che la maggioranza delle persone naviga da mobile. Non mettere troppe voci tutte insieme. E, anche qui, rispetta tutte le pratiche che hai rispettato finora riguardo la disposizione degli elementi, dello spazio tra di loro e di come si evidenziano rispetto agli altri. Dai la preferenza alle sezioni del sito che portano verso un servizio preciso. Il menu non deve esporre per forza tutto: deve essere una bussola chiare e onnipresente, che offre sicurezza senza rubare l’attenzione… cosa che può fare un menu troppo vasto.
8) Micro-interazioni
Intendo transizioni tra elementi, effettivi visivi, suggerimenti che si aprono al passaggio del mouse… tutte quelle piccole cose che danno all’utente un feedback dell’interazione che stanno facendo. Ti consiglio di curarle alla fine della stesura dell’interfaccia utente e di sintetizzare il più possibile. Non pensare le micro-interazione come effetti speciali che faranno dire alle gente “ah che figo!”: fumo negli occhi che non ti serve. Pensa all’esperienza concreta: se passo su un bottone e questo si evidenzia, ci clicco con maggiori probabilità.
L’interfaccia utente è la chiave di un sito che funziona, quindi è un investimento strategico
L’interfaccia utente quindi non è solo design. Si tratta innanzitutto di un passo che stiamo facendo verso l’utente, dopo aver messo da parte i nostri preconcetti su quello che funziona e quello che è superfluo e che avremmo inserito solo perché piace a noi.
Così si comunica davvero e si riesce a entrare senza essere superficiali. A rendere meglio cosa c’è dietro al tuo sito, ci penseranno i servizi, i prodotti che offri e la modalità con cui lo fai. Intanto lascia che le persone entrino e che si sentano incoraggiate a entrare dal ponte che hai creato per loro.
E se hai difficoltà a costruirlo per mancanze di competenze o di tempo, chiedi a noi.